آموزش ASP.NET
آموزش ASP.NET متفاوت از آنچه جاهای دیگر می بینید!آموزش ASP.NET
آموزش ASP.NET متفاوت از آنچه جاهای دیگر می بینید!اضافه کردن کدهای سفارشی به DAL
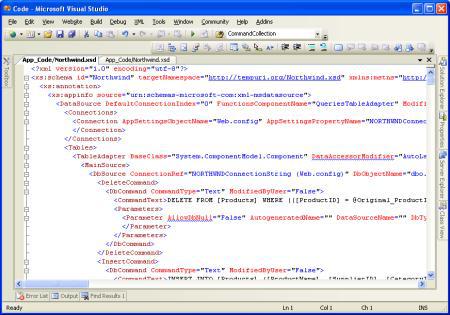
TableAdapterها و DataTableهایی که به Typed DataSet اضافه شدند در قالب فایلهای XML ذخیره شدهاند (Northwind.xsd). میتوان با کلیک راست بر روی Northwind.xsd در Solution Explorer و انتخاب گزینه View Code قالب XML را مشاهده کرد.

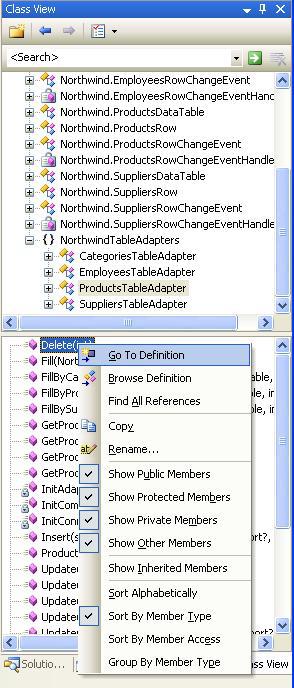
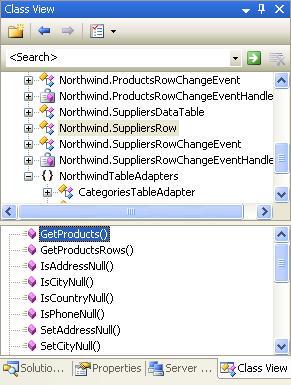
در هنگام طراحی و یا در هنگام کامپایل، این قالب به زبان C# و یا Visual Basic ترجمه میشود. کدهایی که به طور خودکار ایجاد شدهاند، در Class View قابل مشاهده هستند:

هرچند کدهایی که به طور خودکار ایجاد میشوند میتوانند زمان زیادی برای ما صرفه جویی کنند، اما این کدها اغلب خیلی عمومی هستند و باید برای درخواستهای ویژه، سفارشی شوند.
برای چگونگی سفارشی کردن DAL، به کلاس SuppliersRow متد GetProducts() را اضافه میکنیم. کلاس SuppliersRow یک سطر از جدول Suppliers را نمایش میدهد، هر تهیه کننده (Supplier) میتواند از صفر یا تعداد زیادی محصول را تهیه کند، بنابراین GetProducts() محصولات یک تهیه کننده مشخص را برمیگرداند. برای انجام اینکار یک کلاس با نام SuppliersRow.cs در پوشه App_Code ایجاد و کدهای زیر را در آن مینویسیم:
using System;
using System.Data;
using NorthwindTableAdapters;
public partial class Northwind
{
public partial class SuppliersRow
{
public Northwind.ProductsDataTable GetProducts()
{
ProductsTableAdapter productsAdapter =
new ProductsTableAdapter();
return
productsAdapter.GetProductsBySupplierID(this.SupplierID);
}
}
}

در حال حاضر میتوان با متد GetProducts()، و با استفاده از کدهای زیر، محصولات یک تهیه کننده خاص را برگرداند:
NorthwindTableAdapters.SuppliersTableAdapter suppliersAdapter =
new NorthwindTableAdapters.SuppliersTableAdapter();
// Get all of the suppliers
Northwind.SuppliersDataTable suppliers =
suppliersAdapter.GetSuppliers();
// Enumerate the suppliers
foreach (Northwind.SuppliersRow supplier in suppliers)
{
Response.Write("Supplier: " + supplier.CompanyName);
Response.Write("<ul>");
// List the products for this supplier
Northwind.ProductsDataTable products = supplier.GetProducts();
foreach (Northwind.ProductsRow product in products)
Response.Write("<li>" + product.ProductName + "</li>");
Response.Write("</ul><p> </p>");
}
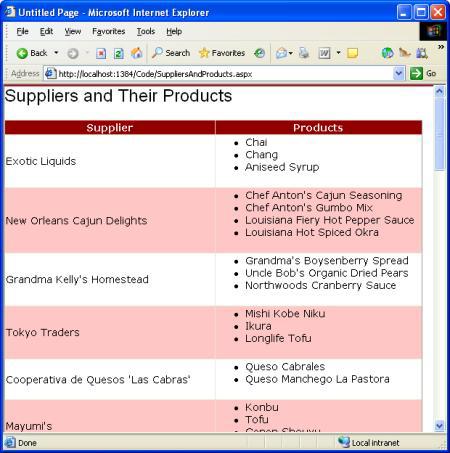
این داده ها میتوانند در تمام کنترلهای دادهای ASP.NET مورد استفاده قرار گیرند. صفحه زیر از یک GridView همراه با دو فیلد استفاده میکند:
· یک BoundField که نام تهیه کننده را نمایش میدهد و
· یک TemplateField که شامل یک BulletedList است که به نتایج برگردانده شده توسط متد GetProducts() متصل شده است.
SuppliersAndProducts.aspx
<%@ Page Language="C#" CodeFile="SuppliersAndProducts.aspx.cs"
AutoEventWireup="true" Inherits="SuppliersAndProducts" %>
<!DOCTYPE html PUBLIC "//
W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>
Suppliers and Their Products</h1>
<p>
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False"
CssClass="DataWebControlStyle">
<HeaderStyle CssClass="HeaderStyle" />
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<Columns>
<asp:BoundField DataField="CompanyName"
HeaderText="Supplier" />
<asp:TemplateField HeaderText="Products">
<ItemTemplate>
<asp:BulletedList ID="BulletedList1"
runat="server" DataSource="<%#
((Northwind.SuppliersRow)((System.Data.DataRowView)
Container.DataItem).Row).GetProducts() %>"
DataTextField="ProductName">
</asp:BulletedList>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</p>
</div>
</form>
</body>
</html>
SuppliersAndProducts.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using NorthwindTableAdapters;
public partial class SuppliersAndProducts : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SuppliersTableAdapter suppliersAdapter = new
SuppliersTableAdapter();
GridView1.DataSource = suppliersAdapter.GetSuppliers();
GridView1.DataBind();
}
}